고정 헤더 영역
상세 컨텐츠
본문
프로젝트 분석단계에서 사용자 요구사항과 어플리케이션, 인프라, 데이터 현황 분석을 하는 것은 매우 중요합니다. 분석이 잘못 되면 다음 단계의 설계, 구현, 테스트 등 모든 진행이 문제가 될 수 있습니다. 따라서, 분석 과정에 발생할 수 있는 문제점을 알아보고, 어떻게 작성하는 것이 좋을지에 대해 고민해 보도록 하겠습니다.

메뉴 구조도 작성하기
화면 설계서 작성에 앞서 메뉴 구조를 먼저 정의합니다. 메뉴 구조도는 이 번 사업에서 구축할 시스템에 대한 메뉴 구조를 나열하는 것입니다. 메뉴 레벨은 1~6단계까지 통상적으로 정의하고, 이에 따른 주요기능 설명과 권한 정보와 특이사항을 작성합니다.
다음 예시는 포털의 초기화면으로 로그인과정을 거쳐 초기화면에 들어가면 다양한 포틀릿이 보이는 화면을 메뉴 구조로 설명하는 것입니다. 메뉴 구조도를 정의하면 화면 기능에서 빠지는 부분이 있는지 검토가 되고, 추후 매뉴얼을 만들 때 어떻게 만들지 기초자료로도 활용할 수 있습니다.

화면설계서 작성하기
기본 원칙 정의
포털 작성의 기본 원칙은 해상도, 모니터환경, 전체스크롤, 사이즈, 컬러, 텍스트 정렬 방식, 마진, 그리드 기준을 정의합니다. 이를 통해 화면 설계의 기본 원칙을 제시하고, 이를 준수하여 설계하도록 하는 가이드 역할을 합니다.
본 내용 중에 모니터 환경의 경우 웹 표준을 준수하고, 브라우저 버전은 크롬, 엣지, 파이어폭스, 사파리에 대해 모두 적용할 것인지 아니면 사파리의 경우 애플 계열은 약간 틀어져서 보이는 현상이 발생할 수 있음을 제약사항으로 정의할 수 있습니다.
추가적으로 전체 스크롤 표시 방식에 있어 가로 스크롤 바는 불가하나, 세로 스크롤은 가능하지만, 가급적으로 탭으로 분리하지 않도록 설계하고, 화면에 보여지는 컨텐츠가 많을 경우나 정보화면이라면 세로 스크롤을 사용할 수 있다고 정의할 수 있습니다.
이 부분은 고객과 협의를 통해 최종 확정하여 설계서에 표기합니다.

화면설계서
화면설계는 화면명, 화면ID, 메뉴경로의 상단 메뉴와 중앙에 내용과 설명을 기록할 수 있는 화면으로 구성합니다. 화면 내용은 직관적으로 어떻게 동작하는 지를 한눈에 알 수 있도록 그림으로 도식화하며, 도식화된 내용을 알아볼 수 있도록 번호로 표시하고, 표시된 번호의 내용을 옆에 Comment 란에 작성합니다. 이를 보고 개발자들이 개발을 진행하기 때문에 Comment 작성 시 아주 구체적이고, 명확하게 작성되어야 합니다. ④번의 경우 로그인 실패 시 메시지 창을 팝업으로 띄운다라는 문구가 들어가야 더 명확하게 개발자가 알아볼 수 있습니다.

화면 설계는 솔루션이 납품될 경우, 솔루션의 화면에 커스터마이징 해야 할 부분에 대해 화면 설계를 하지만, 납품된 솔루션에 신규 프로세스를 삽입하여 커스터마이징해야 할 때는 먼저 프로세스 설계를 하고, 처리 상태를 정리 후 화면 설계를 해야 합니다.
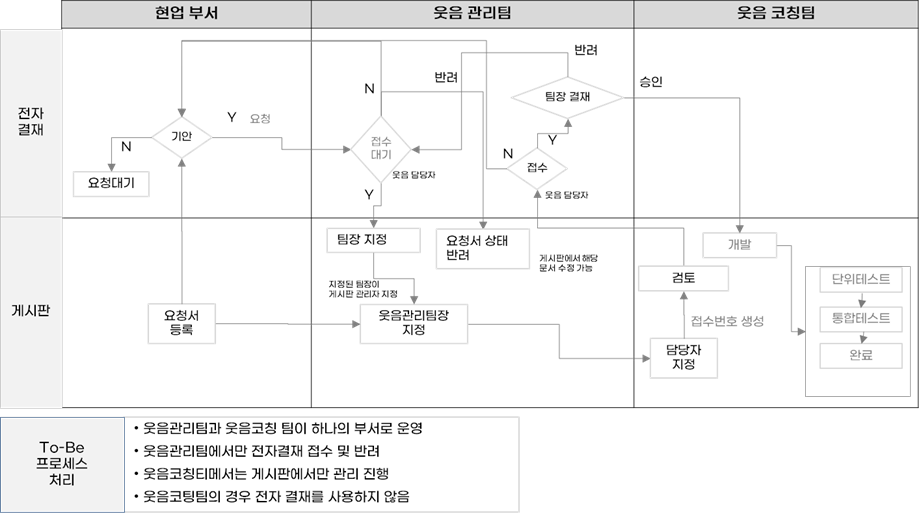
다음은 행복재단 현업부서에서 웃음관리팀과 웃음코칭팀에 이르는 전자결재와 게시판을 통합하는 프로세스 흐름을 설계한 예시입니다.

위에서 전자결재와 게시판을 통합하는 프로세스를 설계한 후, 다음은 프로세스 흐름에 해당하는 웃음프로그램요청 > 전체요청목록 화면을 설계한 예시입니다. 도입한 솔루션에 웃음프로그램요청 > 전체요청목록 화면은 우리회사의 전체 요청목록을 보여주고, 이 화면에서 등록과 기안이 가능하며, 검색을 통해 빠르게 접근할 수 있어야 합니다. ①번의 번호의 생성규칙은 접수가 되어야 번호가 생성되며, 요청대기, 반려, 취소 시에는 번호를 생성하지 않습니다. ②제목은 제목이 길경우는 앞글자를 표시한후 나머지는…로 표시하고, ⑥상태는 전체/요청대기/요청/접수/검토/개발/완료/반려/취소의 상태로 표시할 수 있습니다. 이때 상태값에 대한 정의는 프로세스에서 별도로 정의를 해야 합니다. ⑦문서보기는 파일을 다운로드 받지 않고, 파일에 저장되어 있는 링크 정보를 활용하여 클릭 시 기안문서가 팝업으로 열리게 설계합니다.
이렇게 초기 전체요청목록에 대한 화면설계가 끝났다고 한다면, 고객과 검토 과정을 거쳐 수정 후 최종적으로 화면설계를 확정합니다. 수정과정에서는 검색필터에 상태값을 넣거나 기간 설정등이 추가할 수 있으며, 표시항목에 완료예정일 등을 더 넣을 수 있습니다. 전체요청목록화면이 완전히 끝나면, 나의요청목록화면, 부서요청목록화면 등을 추가적으로 더 설계할 수 있습니다.

화면 설계 컨텐츠 아이콘
화면 설계 템플릿은 기본적으로 기존 설계 화면을 기준으로 설계하나, 아래와 같이 숫자표시, 폰트, 버튼, 입력박스, 알림, 모달/팝업, 스크롤바, 탭, 다음장으로 연장, 표, 기타 화살표 등 콘텐츠 설계에 필요한 아이콘 등을 가지고 설계를 합니다. 화면 설계를 깔끔하고, 효율적으로 할 수 있습니다.

마치며
오늘은 설계 단계 산출물 중 메뉴구조도와 화면설계서의 작성법에 대해 알아보왔습니다.
설계 단계 산출물 중 가장 중요하다고 할 수 있습니다. 화면설계서는 개발자와 소통하는 도구이며, 화면 설계가 제대로 되어 있지 않으면, 개발자는 의도와 다른 개발을 하게 됩니다. 이렇게 된다면, 프로그램 개발을 다시 해야 하는 경우도 있습니다.
화면 설계를 맡은 고객은 그 회사에서 업무를 가장 잘 알고 모든 부분에 대한 의사결정을 가능한 분이어야 합니다. 간혹 들어온지 얼마안된 신입사원을 배정하는 기업들이 있습니다. 이럴 경우 실제 현업 테스트를 할 경우, 요구사항이 다시 도출되는 경우도 있으니, 처음부터 고객의 검토와 확인 과정을 거쳐 진행하시길 바랍니다. 또한, 회의록도 함께 남겨 의사결정과정에서 문제가 될만한 요소를 차단 하시길 바랍니다. 그리고, 반대의 경우도 있습니다. 고객이 워낙 업무에 배테랑이고 의욕이 넘쳐서, 그동안 구현하지 못한 업무 부분을 무리하게 요청하는 경우가 있습니다. 즉 솔루션의 범위 밖에 기능 구현을 요구하거나 별도의 솔루션이 필요한 경우의 기능을 요구할 수 있습니다. 이또한, 협의를 통해 의사결정을 하여 정리가 필요합니다.
다음편에서는 설계 단계 산출물 중 시스템 구성도 작성법에 대해 알아보도록 하겠습니다.
프로젝트 관련하여 다른 사항이 궁금하시면 아래 링크를 클릭하세요
(1편) 프로젝트: 기술협상서 작성하기
공공입찰을 통해 수주가 확정되면 우선협상대상자가 되고, 프로젝트를 시작하기 전에 발주사와 수행사 간 기술협상을 하게 됩니다. 기술협상을 통해 발주사와 수행사간 최종 업무범위 협의 및
rinfo.tistory.com
(2편) 프로젝트: 사업수행계획서, WBS 작성하기
경쟁입찰을 통해 우선협상대상자가 된 다음 기술협상을 마무리하면 프로젝트 준비 및 착수를 시작하게 됩니다. 이때 프로젝트 착수계와 함께 사업수행계획서를 투입 후 2주내 작성하여 제출하
rinfo.tistory.com
(3편) 프로젝트: 프로젝트 착수 보고 작성하기
프로젝트 착수계와 함께 사업수행계획서를 투입 후 2주내 작성하여 제출하고 나면 고객과 협의를 통해 착수보고를 합니다. 착수보고는 프로젝트 시작할 때, 주요 관계자들을 모아서 주요 사항
rinfo.tistory.com
(4편) 프로젝트: 사업관리 산출물 작성하기
3편의 프로젝트 착수보고가 끝나면 이제 본격적으로 프로젝트가 시작됩니다. 프로젝트가 시작되면 분석단계 시작과 함께 사업관리도 시작됩니다. 사업관리에는 일간, 주간, 월간 보고와 함께
rinfo.tistory.com
(5편) 프로젝트: 주간보고, 월간보고 작성하기
주간보고는 사업진척현황에 대해 발주사에게 매주 추진 일정, 진척 현황, 단계별 진행 현황, 업무별 진척현황, 단위업무현황, 미결업무 및 이슈사항, 요청사항을 보고하는 문서입니다. 주간보고
rinfo.tistory.com
(6편) 프로젝트: 회의록 종류 및 작성법 알아보기
프로젝트에서 회의록은 각 단계별 및 행위별 활동에 따른 회의 내용을 기록하는 것을 말합니다. 회의록을 통해 발주사와 수행사간의 참석자, 회의주제, 회의 내용 그리고 의사결정사항들을 정
rinfo.tistory.com
(7편) 분석 산출물 요구사항정의서 등 작성법 알아보기
프로젝트 분석단계에서 사용자 요구사항과 어플리케이션, 인프라, 데이터 현황 분석을 하는 것은 매우 중요합니다. 분석이 잘못 되면 다음 단계의 설계, 구현, 테스트 등 모든 진행이 문제가 될
rinfo.tistory.com




